MyMazda App on Mobile & Smartwatch Devices

🔒 Confidential Case Study Notice:
This case study is shared strictly for interview and evaluation purposes. It is protected under NDA and contains work done for Mazda Motor Corporation and KDDI via Station Digital Media. Please do not reproduce, share, or distribute this content outside the hiring process. For access, a password is required and provided upon request. Thank you for respecting the confidentiality of this project.
Our teams at Station Digital Media has designed an iOS and Android mobile app, as well as an iOS smartwatch app, for gas vehicles (CV), electric vehicles (EV), and hybrid vehicles (PHEV) globally.
We delivered exceptional results for the MyMazda app, raising the user rating from 2.4 to 4.7 through the initiation and successful implementation of a user-centric enhancement program. This program featured quarterly shipments of user-focused features.
I worked on the MyMazda app for about a year. My main tasks included designing a smartwatch app from start to finish and developing a new feature called 'Last One Mile' for both the mobile and smartwatch apps. I also created a design library specifically for the smartwatch app. Additionally, I conducted competitive audits, user research, and usability testing. Moreover, I designed new UIs for the 2026 MyMazda App Design Refresh.
Client
Mazda
Team
Stakeholders (MyMazda & KDDI), Business analysis team (6), development team (20+), QA team (4), design team (3)
Role
UI/UX Product designer & motion graphic designer
Tools
Figma, Zeplin, Jira, Adobe Creative Suite, Microsoft, Junction
Location
Worked remotely between Long Beach, California and Tokyo, Japan
Duration
Full-time
6. 2021 - 6. 2022

MyMazda Workflow
Click on each button to view the details of each section
MyMazda Smartwatch
Teams: business analysis team, development team & design team (Narie & Sophie)
Duration: 7 months
Goal & Challenge
-
The goal of the iOS smartwatch design is to enhance the overall user experience and have key functions that align with the MyMazda mobile app. By integrating various functionalities into a compact and stylish smartwatch, users can conveniently control and monitor their vehicles while on the go.
-
The challenge lies in designing a product that provides an intuitive and user-friendly interface, ensuring that users can easily navigate and access the necessary functions without distractions. Additionally, seamless connectivity with the vehicle's systems, such as remote controls, find dealers and navigation, must be established to enable a smooth user experience.
The Mazda team was very straightforward about what they wanted or didn't want, but most of their ideas and suggestions were not based on user-centered design. Therefore, our team spent a lot of time communicating with the Mazda team while proposing user-friendly and easy-to-use design options from the start to the end of the project.
Screen Transition Diagram & Information Architecture
Team member: UI/UX designer Narie & Sophie
Since the MyMazda smartwatch app released worldwide, we have created distinct information architectures for Non-CV, CV, EV, and PHEV versions, as well as for various countries.
Note: Click the image or arrow to view more below.
Design Research & Exploration
Team member: UI/UX designer Sophie
Design Research
I conducted extensive research on smartwatch design to learn about user behaviors through interaction with smartwatches. This involved studying various trending smartwatch designs, analyzing our competitors' approaches, and downloading and interacting with multiple smartwatch apps. The entire process was both informative and enjoyable.

Below is a design research deck focused on notification message designs.
Note: Click the image or arrow to view more options below.
Design Exploration 1
Based on the design research and the MyMazda smartwatch features, I have designed multiple wireframe design options to explore various styles and foster creativity while keeping user-friendly designs in mind. I design the wireframes with the smallest screen size of 40mm. As a result, all the design elements can fit on screens of any size, including larger ones.

Based on the wireframes, I have designed multiple high-fidelity UI designs with improvements, using Mazda's font and color palette. We then sent all the options to the MyMazda team for review. However, the design has not yet reached the desired level.

Mazda Team Feedback 1
We received feedback from the Mazda team stating their preference to enlarge the odometer/driving range and fuel/battery level information on the Home screen, with remote buttons positioned underneath.

I revised the design based on the feedback from the Mazda team, but their idea is not a user-friendly design. It would be better to include remote controls on the Home screen since it's an important feature for the app. Therefore, I have designed three additional options that include remote controls.

Usability Testing
We also conducted internal usability testing with 11 people, asking them to vote for the four options mentioned above in order to present our design options to the Mazda team. We received a lot of constructive feedback from the user test, with Option 3 being voted as the best design and Option 1 (Mazda team's request) as the worst design.


Mazda Team Feedback 2
Mazda team has finally agreed to and accepted design option 3. However, they have requested the removal of all colors, leaving only black, white, and grey to save budget and ensure alignment of the smartwatch remote control button with the mobile app design.

Remote Control Research
There are multiple remote control buttons in the MyMazda app. Since the smartwatch has a small screen with limited space, it is essential to prioritize which remote control button to insert on the home screen. We conducted research using our internal tool Relay to determine the popularity of different remote controls. Since the MyMazda app was recently released, we have only received three months' worth of data on Relay. This data indicates that Engine Start was the most popular remote control in North America and Canada, while Find My Car was the most popular remote control in Europe and Japan. Therefore, we shared these rankings with the Mazda team and finalized the remote control button on the Home screen accordingly.
Note: MNAO - North America; MCI - Canada; MJO - Japan; MME - Europe

Final Design - Home
We have also confirmed with the development team that the design is achievable to develop. Below are the final designs for the Home screen, catering to gas vehicles (CV), electric vehicles (EV), and hybrid vehicles (PHEV). We have also included a toast message that will appear for 5 seconds to guide users on how to interact with the remote button for the first time.

Design Exploration 2 - Remote Control
Since we have separated the remote control buttons from the Home screen, I need to redesign the Remote screen to allow users to interact with all the remote control buttons. This design was based on previous design research and the request from the Mazda team. I have created a few options for them to review.
Note: Click the image or arrow to view more options below.
Final Design - Remote Control
We received feedback from the Mazda team stating that they were concerned about the icons and texts being too small to read and wanted to display only one big remote control button per swipe without showing other remote control buttons on the same screen. Therefore, I revised the final Remote design with pagination at the bottom of the screen to indicate that users can swipe to view other remote controls. The Mazda team is happy with the final design below.

App Store
Here is the design of the MyMazda smartwatch app displayed at the Apple Store.
Smartwatch Design Library & Style Guide
Team member: UI/UX designer Sophie
Here is the MyMazda smartwatch design library that I created on Figma.
Here is the smartwatch style guide that I conducted on Zeplin for the development team.
New Feature - Last One Mile
Teams: Dev team, BA team & UI/UX designers (Narie & Sophie)
Duration: about one month
Brief
Usually, the GPS doesn't guide the user to the exact destination. Once the user has parked their car, they have to figure out the exact location from the parking spot. The new feature in the MyMazda app, called Last One Mile, can guide the user from the parking spot to their destination. There are three simple steps to follow.
-
Send POI - send desired location from MyMazda app to your vehicle.
-
Drive - drive to your location and park nearby.
-
Walk - open the app and let Last One Mile guide you from parking to location.
Goal & Challenges
-
The goal is to help the user find the exact destination through the Last One Mile after parking.
-
The challenge is to guide the user to enable the location settings on their phone in order to use the Last One Mile feature. We need to incorporate empathy into the design to make users feel secure about sharing their location to enable the Last One Mile feature.
Competitive Research - Location Permission
Teams: BA teamDev team, UI/UX team (Narie & Sophie)
Since iOS and Android have different location settings aimed at protecting users' privacy, we need to ensure that One Last Mile can function properly under both iOS and Android location settings.
Therefore, I conducted research involving a total of four location access options with different apps. Based on my research results, users can select "Always Allow," "Allow Once", or "While Using the App" for most scenarios to share their location and utilize the GPS features. However, for specific features like BFF, users need to select 'Always Allow' for location access in order to use the app properly.
Then, we had meetings to gather suggestions and confirmed with the development team that allowing users to select "Always Allow" for location is the best option to enable the Last One Mile feature. We obtained approval from the Mazda team to implement this option as well.
Note: Click the image or arrow to view more options below.

Final Design
Design Last One Mile feature is pretty straightforward. The design team designed high-fidelity UIs following Mazda team's request, which the business analysis team analyzed and translated into English from Japanese. The design team also created user flows that include happy paths and error cases for the Mazda team to review. The Mazda team gave us feedback, and we modified the design and user flows until the Mazda team approved them. Below is most part of the final UI walkthrough deck that the Mazda team approved.
Note: Click the image or arrow to view more options below.
UI Specs
Team member: UI/UX designer Sophie
Duration: about a month
Summary
Many users have complained that it is hard to read the MyMazda app in the old version, especially during the daytime, because the app has a dark mode design. The Mazda team prefers to keep the dark mode design to maintain their branding, but it did not consider accessibility design. Therefore, I conducted a "WCAG Test Comparison" deck following WCAG guidelines for mobile app design and UI specs on Figma for the development team. After explaining the issues to the Mazda team, we eventually received approval to modify the UI designs for better accessibility.
WCAG Test Comparison
First of all, I used the Figma plugin Stark to test the important screens of each feature of the app. Then, I conducted a WCAG Text Comparison deck for the Mazda team and the development team to review. The deck has 50 slides, so I will present just a few good example slides below.
Note: Click the image or arrow to view more options below.
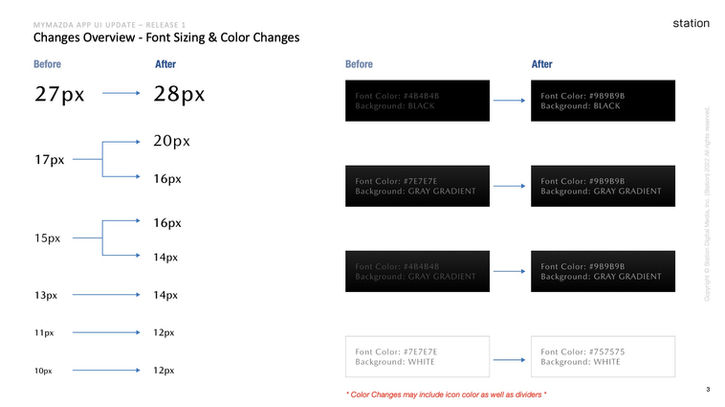
UI Specs
I inspected and picked up examples of issue screens from each section of the app to provided UI specifications to the development team to update the UI designs. I identified the sizing and colors of font types, buttons, divider lines, boxes, headers, images, background, and popup messages using green marks. Additionally, I marked spacing measurements with a purple color to match what I observed in Zeplin.
Note: Click the image or arrow to view more options below.
MyMazda Design Refresh 2026
Team member: UI/UX designer Sophie
Duration: about 3 weeks
Summary
The Mazda team has requested that we provide a new app design for 2026. The current MyMazda app features a dark mode design that is difficult to read during the day and has poor accessibility design. Therefore, I conducted research and created new design options for the Mazda team to review and consider for future decision-making.
User Research
Qualitative & Quantitative Research
We collected users' feedback from app stores and conducted qualitative and quantitative research for a period of 30 weeks to assess user comments. Four major complaints were identified:
-
Font legibility
-
Information displayed
-
Difficult user experience
-
Additional features needed
Note: Click the image or arrow to view more options below.
Competitive Audits
I have conducted competitive audits on primary competitors, specifically analyzing 21 in-vehicle apps. From this analysis, I selected 10 apps for the chat, with a primary focus on evaluating home screen design and the display of important features.
Note: Click the image or arrow to view more options below.
Design Research
I have also researched trending UI designs for reference and designed with accessibility, functionality and usability in mind.

Final Design Proposal
I have created numerous design options and made four rounds of revisions. In the end, five of my designs were selected for the final design proposal to be presented to the Mazda team. Additionally, I have animated two of the UI designs to provide a better understanding of how to interact with the Home screen.
(Credit: illustration by Steve Scott for Mazda)
Note: Click the image or arrow to view more options below.
🔒 Confidential Case Study Notice:
This portfolio piece is password-protected to respect confidentiality agreements and client privacy. It's shared solely for evaluation during the hiring process. Thank you for keeping this content private and secure.