Truvion

🔒 Confidential Case Study Notice:
This case study is shared strictly for interview and evaluation purposes. It is protected under NDA and contains work done for Truvion via Trinova Studio. Please do not reproduce, share, or distribute this content outside the hiring process. For access, a password is required and provided upon request. Thank you for respecting the confidentiality of this project.
Truvion Capital is a nationwide business lending startup company that offers various loans for businesses and mortgages. I have worked on the initial launch of the website, B2B and B2C portals in September 2023. The core features I focused on were the website design, Business Loan Application user flow, Business Portal, and Customer Portal. Additionally, I revised and organized the Truvion design system.
TL;DR / Executive Summary
Co-led UX for the B2C loan/onboarding experience, owned key flows in the B2B Business Portal (auth, navigation, tasks, settings), designed responsive marketing pages, and built & managed the Figma design library used across teams. Supported dev handoff, documentation, and design QA.
3 Key Challenges
-
Cross-platform complexity
Multiple user types (agents, merchants, borrowers) across Web, B2B, and B2C; heavy data input with trust and risk concerns. -
Shifting scope & slow backend
Requirements changed weekly; many features blocked by missing APIs; slow turnaround with offshore dev team. -
No shared design system
Inconsistent UI slowed dev & QA; poor responsive behavior; limited accessibility support.
3 Key Actions / Solutions
-
Structured, simplified flows
Rebuilt IA, chunked long forms, removed friction (e.g., extra clicks), added inline validation and trust messaging. -
Fast iteration with fallback paths
Translated requirements into annotated Figma flows; designed primary + backup options to avoid delays. -
Design system groundwork
Organized component libraries by surface (Web/B2B/B2C); standardized key UI patterns; added basic responsive & WCAG guidance.
Outcomes / Impact
✅ ~70% of Phase 1 shipped on time despite shifting priorities.
✅ Fewer delays reported thanks to clear flows and flexible handoffs.
✅ Improved onboarding UX through cleaner, more intuitive steps.
✅ Created a scalable design library used across future Truvion products.
✅ Client extended the engagement post-launch.
(All results internal / qualitative where metrics are NDA-restricted.)
Client
Truvion
Team
Stakeholder - Truvion Team & CEO (10+), Project Manager (1), Dev Team (5), Business analysis team (2), design team (2)
Location
Remote
Role
UI/UX product designer
Tools
Figma, Jira, Adobe Creative Suite, Microsoft Office 365
Duration
Part-time
9. 2023 - 4. 2024

Tasks Checklist
Click on each button to view the details of each section
Information Architecture
The sections I have worked on are highlighted in lavender below. Essentially, I have contributed to all the features, with a primary focus on website design, business portal design, and the business loan application flow.
Note: Click on the image to view it in a larger size.

Business Website Design
Teams: project manager, business analysis team & UI/UX product designer Sophie
Overview
The web design was very straightforward: designing six business loan web pages with mobile responsiveness based on the current website design style. This was the first draft. The launched website looks different but is still based on the initial draft design.
Requirements
The project manager and BA team provided the content by excel sheet for each page and a couple of wireframes for reference. There were multiple content changes while I was designing. To accommodate these changes, I created local components in Figma for quicker revisions. Here are some of the requirements below.
Note: Click on the image or arrow to view a larger size or more options below.
Design
I designed the web pages based on the Home page and Truvion branding. Below are the final designs for both web designs and mobile responsive.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Business Portal
Task 1 - Join Truvion Path (Registration) Flow
Teams: stakeholder project manager, business analysis team & UI/UX product designers Debbie & Sophie
Goal
The goal was to create a smooth B2B user flow for users to register the Truvion Path business loan account.
Challenges
The primary challenge was to create a concise, intuitive user flow that made the registration process easy to understand and quick to complete.
The initial design style was established by the design lead. Building upon that, I developed the user flow using her design approach and the wireframe provided by the project manager.
Solutions
Through multiple iterations, we identified friction points and optimized the experience. One key improvement was removing most of the the "Continue" buttons on each page, enabling users to automatically advance to the next step. This reduced unnecessary clicks, making the registration process faster and more seamless.
Requirement
The requirement was straightforward: to create the user flow based on the wireframe below.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Design
Design Brief
I designed each step to fit on one page without scrolling, allowing users to quickly scan the application without being overwhelmed by too many questions on one page. I also conducted competitor research and found that many applications are designed this way, such as those from Sofi, TurboTax, and LendingTree. Below are the finalized flow with edge cases.
What to improve?
I would enhance the layout by placing key action buttons in a more prominent and easily accessible position, such as at the top or within easy reach of the user’s natural interaction flow. Additionally, I would enlarge input fields and increase font sizes to improve readability and accessibility, ensuring a more user-friendly experience for all users, including those with visual impairments.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Business Portal
Task 2 - Create a Password and Sign In Flows
Teams: stakeholder, project manager, business analysis team & UI/UX product designers Debbie & Sophie
Goal
The goal was to create a smooth user flow for users to create a password, sign in, if forgot username or password.
Challenges
The primary challenge was collaborating with the CEO of Truvion (primary stakeholder) and the development team while navigating technical constraints, budget limitations, and time zone differences (13-hour gap). Often, the development team faced feasibility issues due to time-consuming or resource-intensive features requested by the stakeholder.
Solutions
To address these challenges, I designed multiple UX solutions with alternative options that aligned with both stakeholder expectations and technical feasibility. This allowed the development team to implement an efficient alternative if the preferred design was too complex, ultimately saving time and budget without compromising the user experience.
Create a Password Flow
To streamline the dev team handoff, I provided two design options to accommodate the primary stakeholder’s additional requirements for the password creation process. The challenge was that the dev team hadn’t confirmed whether they could retrieve the EIN number from different businesses. To avoid delays due to the 13-hour time difference, I included clear notes in the handoff, allowing the dev team to choose the most feasible option without waiting for back-and-forth confirmation. This approach ensured smoother decision-making and kept the project moving efficiently.
Note: Click on the image to view it in a larger size.
Sign In Flow
The sign-in flow is straightforward, and I’ve accounted for both edge cases and error handling in the Forgot Password flow.
Note: Click on the image to view it in a larger size.
Forgot Username Flow
This flow includes an edge case for when a user fails to verify their identity. For future enhancement, I would improve the icon design to make the success and failure messages more visually distinct and engaging.
Note: Click on the image to view it in a larger size.
Forgot Password Flow
This flow includes four edge cases. I added Jira ticket links to reference specific designs for the dev team.
Note: Click on the image to view it in a larger size.
Business Portal
Task 3 - Navigations
Teams: project manager, business analysis team & UI/UX product designer Sophie
Summary
The business portal features multiple navigation types—menu bar, header bar, dropdown menus, and notifications. To maintain design consistency across these elements, I created detailed navigation states for the development team to reference during implementation.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Business Portal
Task 4 - Core Features
Teams: project manager, business analysis team & UI/UX product designers Debbie & Sophie
Summary
I designed all features based on Jira ticket requirements defined by the business analyst team in collaboration with the stakeholder (CEO). To ensure a user-friendly and competitive experience, I also conducted competitive research on platforms like SoFi Bank, LendingTree, and Upstart, referencing their design patterns and user flows throughout the process.
The business portal involved a heavy workload, and during Phase 1, not all features were completed. Payment and bank information sections were delayed due to pending API integrations from the development team. Additionally, the onboarding flow went through several iterations to accommodate changes in financial parameters, such as payment terms.
For this case study, I focused on showcasing the completed features and user flows (about 70% completed features) that were handed off to the development team.
Information Architecture
The features I completed during Phase 1 are highlighted in lavender below.

Final Designs
All features and user flows shown here were designed based on Jira tickets assigned to me by the BA team. Initially, the design director provided draft concepts, and I then developed complete user flows and refined functionality based on feedback from the primary stakeholder and the dev team.
To ensure our designs were competitive and intuitive, we also reviewed and referenced similar features from competitor portals such as SoFi, LendingTree, and Upstart. This helped us align with industry standards and identify areas for improvement.
Due to a tight timeline and limited budget, we weren’t able to conduct formal usability testing or follow a full user-centered design process. Instead, I collaborated closely with the BA team to perform design QA and ensure the flows remained user-friendly and aligned with business goals.
We completed about three rounds of iteration during Phase 1. Below are the finalized designs that were handed off to the dev team for implementation.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
What to Improve
There is a lot to improve in the Phase 1 design. Here are some insights I noticed in a short amount of time:
Enhancement 1: My Task
-
Switch from list view to card view: cards create more digestible chunks of information and allow for visual grouping. This would help first time users focus better.
-
De-emphasize the "Start" button: the current repetitive and large "Start" buttons clutter the screen. Making them smaller, inline, or only showing them on hover/focus would streamline the layout.
-
Prioritize the steps: all tasks look equally important on current design. Some kind of progress indicator or numbered order would reduce user anxiety and guide them.
-
Implementing an AI chatbot: for instant support, task guidance, human handoff if the bot can't help after 2-3 interactions that can keeping frustration low.
Enhancement 2: My Services
-
Refer to Google Drive uploading or downloading behavior, change the loading process popup to floating mini progress bar (bottom right) appears. Click on the progress bar to view uploading details.
-
Allow users to switch pages, add other files, or change filters while uploading continues to save time.
-
Only block the "Add" button until uploads are complete - show tooltip explaining why.
Enhancement 3: Popup messages
-
Enhance the icon and color to match the branding.
-
Accessibility: ensure the success icon is screen-reader friendly. Color contrast between orange text and background could be improved with better hierarcky.
Enhancement 4: Settings
-
Same issue as Enhancement 1: the list view with multiple buttons feels overwhelming. Replace the list with a card view and remove all buttons. Users can click each card to open a popup and update the information.

Business Loan Online Application
Teams: stakeholder, project manager, business analysis team & UI/UX product designer Debbie & Sophie
Goal
Design a seamless and user-friendly online business loan application experience that accounts for all use cases and potential error scenarios. Collaborate closely with the primary stakeholder (CEO), BA team and dev team—to ensure alignment and smooth implementation throughout the design process.
Challenges
-
Frequent Design Iterations Due to Changing Stakeholder Requirements
Challenge:
The application steps underwent several iterations based on evolving input from stakeholders, leading to time-consuming revisions.
Solution:
Established a well-maintained design library in Figma to streamline updates and ensure consistency. Older versions were archived to allow easy rollback if stakeholders reverted decisions, saving significant time during revisions.
-
Inconsistencies Between Design and Developed Web Demo
Challenge:
The developed web demo often deviated from the original design specifications.Solution:
Conducted thorough design QA to identify and resolve UI/UX discrepancies, ensuring the final product aligned closely with the intended design vision.
-
Small Team, Heavy Workload, and Tight Deadlines
Challenge:
Limited resources and a fast-paced schedule made it difficult to follow traditional user-centered design processes.Solution:
Leveraged competitor research to guide efficient design decisions. Maintained a clean, minimalistic design style with simplified layouts and content to reduce user effort. Prioritized speed and clarity by focusing on QA and benchmarking rather than extensive user testing, optimizing for both time and budget constraints.
Design Handoffs
We used Jira and Excel sheets to assign requirements and track progress throughout the design process. I wasn’t able to save all the requirement details, as some content was considered confidential by the company. Therefore, I can only present the final Phase 1 design handoff for the dev team, which includes use cases, error scenarios and some UI specs. The application was broken down into six steps.
Step 1: General Information
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Step 2: About You
Note: Click on the image to view it in a larger size.
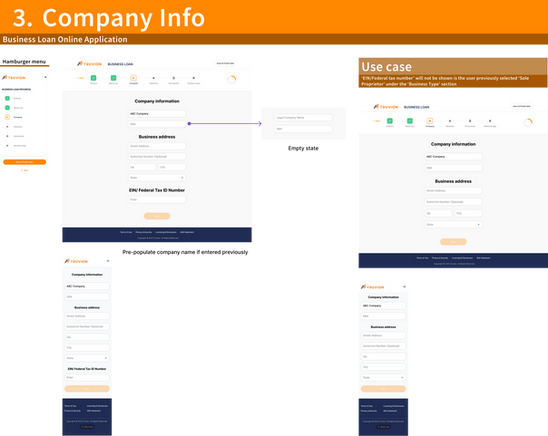
Step 3: Company Information
Note: Click on the image to view it in a larger size.
Step 4: Owner's Information
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Step 5: Documentations
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Step 6: Review & Sign
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
What to Improve
Enhancement 1: Atomic design consistency
-
To improve design consistency and reduce QA effort, I recommend applying the Atomic Design methodology to structure UI elements. Currently, components like input fields and buttons vary in style (e.g., inconsistent corner radius), which slows down development and increases the need for revisions. By creating a UI spec sheet that defines reusable atomic components and acceptable design variations, the team can ensure consistency across screens, speed up development handoffs, and simplify future updates.

Enhancement 2: Improve Mobile Responsiveness
-
Slightly reduce font sizes, icons, and button dimensions to better fit smaller screens while maintaining readability.
-
Tighten spacing and padding to minimize excessive scrolling, which can lead to user fatigue or impatience.
-
Replace long dropdown menus with bottom sheet pickers, which are easier to interact with and better optimized for touch interfaces.
Enhancement 3: Assistive Features for Application Completion
-
Integrate support tools such as an AI chatbot, FAQ section, and informational icons throughout the flow to guide users, answer questions in real time, and reduce drop-off rates during the application process.
Enhancement 4: Better Usability & Layout
-
The current dropdown is long and could be hard to use, especially on mobile or for users with accessibility needs. Use a searchable dropdown or autocomplete text input so users can type their industry and get suggestions.
-
The dropdown and label feel a bit disconnected, and the page looks very sparse. Reduce the white space slightly for a tighter, more connected feel.
-
The footer is quite dense and low contrast. Break the footer into two or three grouped sections with contact, help center included. Increase contrast between links and background. Consider a smaller font size but clearer spacing for readability.
Customer Application (Create Account)
Teams: stakeholder, business analysis team, development team & UI/UX designer Debbie & Sophie
Goal
Design an easy and seamless onboarding flow for the B2C loan application portal, ensuring all user scenarios and use cases are effectively covered to support a smooth account creation process.
Challenges
The main challenge was simplifying the onboarding process while also building user trust and a sense of security in the loan services offered — key factors in encouraging users to complete the loan application.
Solutions
We streamlined the flow by reducing the number of steps and using clear, user-friendly language, referencing competitor onboarding flows for best practices. Visual cues like progress indicators and trust-building elements—such as customer support access and information icons—were added to reassure users. We also implemented inline error handling to minimize frustration and guide users smoothly through each step.
Requirements
To design the onboarding flow, I gathered product requirements from the CEO (primary stakeholder) and the BA team. Information was shared across Jira tickets, Figma whiteboards, and Excel sheets—for instance, referencing APR grids in the finance options step. Weekly cross-functional sync meetings helped clarify evolving needs and ensure alignment with the dev team. While most requirement documents were confidential and couldn’t be saved, the following whiteboard content highlights some of the insights from the collaboration.
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Final Design
I created multiple design iterations for each review before the dev handoff. Below is a breakdown of the customer application flow into steps, including various scenarios and use cases.
Step 1: Get Customer Info
Note: Click on the image or arrow to view it in a larger size or to see more slides below.
Step 2: Get Customer Info
Note: Click on the image to view it in a larger size.
Step 3: Identity Verification
Note: Click on the image to view it in a larger size.
Step 4: Income Verification
Note: Click on the image to view it in a larger size.
Step 5: Loan Doc & E-Sign
Note: Click on the image to view it in a larger size.
Step 6: Link Bank Account & Make Payment
Note: Click on the image to view it in a larger size.
What to Improve
I have covered most of my suggestions from previous flows. So I won't repeat the same suggestions. Only focus on a few new enhancements below.
Get Customer Info - Improve Clarify of Cod Input Expereince
-
Auto-focus and auto-tab between digits for smoother input experience.
-
Add a visual state for each input box:
-
Gray border for default
-
Enharge the input boxes
-


Get Customer Info - Better Layout & Design Style
-
Change the layout to a web feed style, similar to the Business Path loan application.
-
Replace the radio buttons with large square buttons for each selection to match the button style used in the Business Path loan application.
-
Enhance the spacing and apply a more polished color scheme to avoid the design appearing like a mid-fidelity prototype.
Finance Options - Simplify the Layout of Payment Cards
Problem: Each card repeats a lot of information and feels text-heavy. It may overwhelm users at a glance.
Suggestions:
-
Highlight only key differentiators between plans (e.g., duration, monthly cost, total paid).
-
Use icons or tags to call out important items like “Best value” or “Recommended”.
-
Reduce duplication — remove repeating static elements (like “Down Payment $1,600”) and show them just once or as a tooltip.

Design System
Teams: UI/UX designer Debbie & Sophie
Design System Strategy Summary
To meet a tight project schedule, design director Debbie adopted a pre-built design system and customized it to reflect Truvion’s unique branding—ensuring all UI elements followed the brand's tone, color scheme, typography, and visual identity. My role was to lead and manage the Figma design library throughout the product development lifecycle.
Challenges & Solutions
1. Multi-Platform Design Complexity
Truvion’s ecosystem includes a marketing website, Admin portal, and both B2B and B2C user interfaces. Each platform has different requirements, and managing a shared design system that supports all of them without creating confusion was challenging.
Solution:
I organized the components into clearly labeled libraries ("labs") based on platform type. This modular structure made it easy for cross-functional teams to find, reuse, and update elements efficiently, while preserving visual consistency across all products.
2. Frequent Style Changes & Urgent Updates
As the owner of the Figma design library, I was responsible for maintaining consistency. However, our design lead often required rapid style changes based on ongoing stakeholder feedback—sometimes requesting updates that conflicted with previously established components or skipped consistency for speed.
Solution:
To keep the system functional and reduce the risk of disorganized or broken components, I proactively communicated with the design director. I added clear update notes directly in Figma before changes were made, ensuring transparency and reducing rework. This approach helped balance speed with structure, allowing the library to evolve efficiently without sacrificing integrity.
Password: xing
🔒 Confidential Case Study Notice:
This portfolio piece is password-protected to respect confidentiality agreements and client privacy. It's shared solely for evaluation during the hiring process. Thank you for keeping this content private and secure.